# JSON Response Validation
Let us see, how various types of responses can be validated in vREST.
- My API returns the static response.
- I just want to validate the schema of my response, not the actual content.
- My API returns some dynamic properties like _id, createdOn, etc. and I want to ignore them during response validation.
- My API returns some dynamic properties and instead of ignoring them, I want to check them against the regular expression.
- My API returns a very large response and I am interested in validating only a small part of my API response.
- My API returns some response in which some part of the response can be obtained from the responses of previous test cases.
- My API returns a large array, and I just want to validate only the first few items of it.
- My API returns a dynamic response and none of the above fit my needs.
# Scenario 1: My API returns the static response.
If your API returns the static response, then just set the Expected Body with the static response and Expected Status Code.
Let us suppose, your API returns the following static JSON response,
{
"vREST": [
"A simple and intuitive tool to quickly validate your REST APIs.",
"Deliver zero defect web applications with very less effort in API testing.",
"No skilled resources required to validate your web application.",
"Ease of maintenance over a span of releases."
]
}
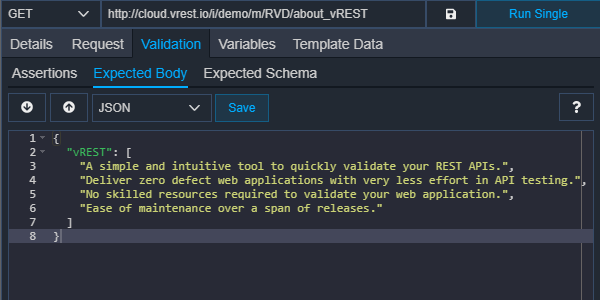
For such scenarios, simply specify your static response body in Expected Body and set the Expected Status Code also as specified in the following image. The validator used for this scenario is "Default Validator".

Either you can add an assertion with "Default Validator", first, as the Operator or you can simply enter the Expected Body and Save like shown above and you will see that an assertion will automatically get added with "Default Validator" as the Operator.
# Scenario 2: I want to validate the schema of my response.
If you want to validate the response structure of your API response then Default Schema Validator can be used. Suppose your API response contains some random data (unpredictable data) or a list of some unordered items. Then also, Default Schema Validator can be used.
e.g. let's suppose an API returns a list of random quotes. Since it returns a random list, so we cannot predict the outcome of this API. But what we know is the structure/schema of this response.
In the following response,
- Every item in the quotes list have fields like "quote", "author", "designation", "organization".
- And each field is of type String.
{
"quotes": [
{
"quote": "Stay hungry, stay foolish.",
"author": "Steve Jobs",
"designation": "Co-founder, Chairman & CEO",
"organization": "Apple Inc."
},
{
"quote": "If you're changing the world, you're working on important things. You're excited to get up in the morning.",
"author": "Larry Page",
"designation": "Co-founder & CEO",
"organization": "Google"
}
]
}
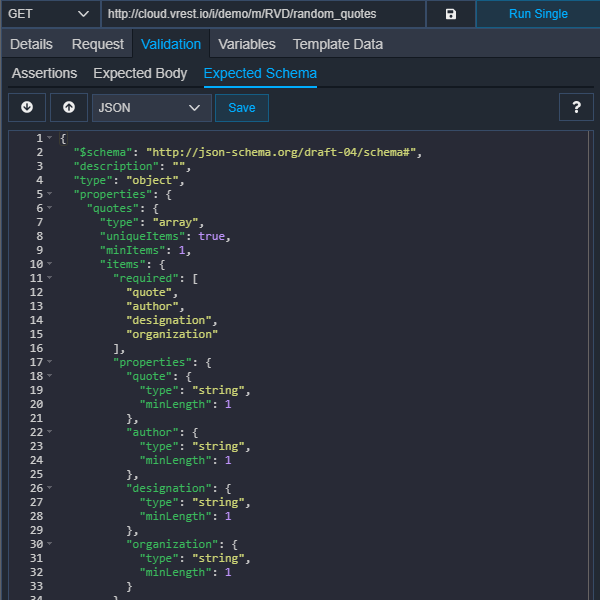
For using Default Schema Validator, first, we need to define the Expected Schema of the response as shown in the following image. You may even generate this expected schema by first executing your test case and then enabling your Expected Schema tab to generate it. We may also use an external tool https://jsonschema.net to automatically generate the schema of our response.

Either you can add an assertion with "Default Schema Validator", first, as the Operator or you can simply enter the Expected Schema and Save like shown above and you will see that an assertion will automatically get added with "Default Schema Validator" as the Operator.
Note:
- If you use Default Schema Validator, you need to define the expected schema of the response.
- We do not own the utility hosted at https://jsonschema.net. The link provided here is just for convenience in writing JSON schema.
- The above utility provides you with the basic JSON schema of your response plus some constraints. If you want to provide additional schema constraints, We recommend you to read about JSON Schema.
# Scenario 3: My API returns some dynamic properties like _id, createdOn, etc. and I want to ignore them during response validation.
Suppose, If your API creates a resource on the server and returns some dynamic properties like _id, createdOn, etc. And you want to ignore these dynamic properties during the response validation. In such a scenario, the Default Validator can be used.
e.g. Let us suppose, the API returns the following response:
{
"_id": "536493015f56452a03000010",
"createdOn": "2014-05-03T06:56:01.134Z",
"name": "John Doe",
"email": "john.doe@example.com",
"designation": "Chief Technical Officer",
"organization": "Example.com",
"country": "India",
"aboutMe": "My name can be used as a placeholder name and I don't have any identity.",
"twitterId": "fake.john.doe",
"facebookId": "fake.john.doe",
"githubId": "fake.john.doe"
}
Here in the above response, you want to ignore the dynamically generated _id and createdOn field. For such scenarios,
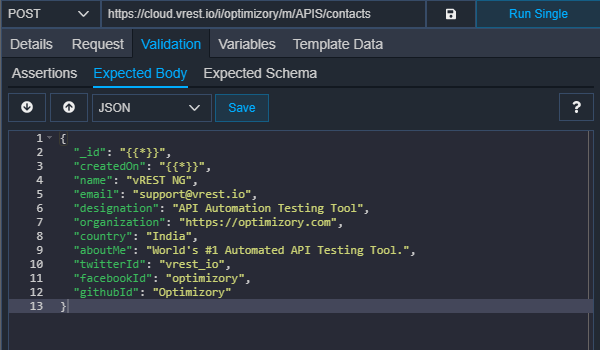
Simply use the special variable {{*}} for values, which you want to ignore.
Now, the expected body should look like this:

Note:
- Special variable must always be enclosed with double-quotes.
# Scenario 4: My API returns some dynamic properties and instead of ignoring them I want to check them against the regular expression.
Suppose, If your API returns some dynamic properties, and instead of ignoring as we have done in the previous case, you want to check a few of those properties against the regular expression. In such a scenario, the Default Validator can be used.
e.g. Let us suppose, the API returns the following simple JSON response:
{
"number": 9878787
}
Here in the above response, you may want to validate the above number using the regular expression. For such scenarios,
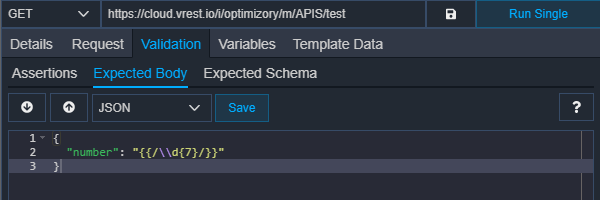
Simply use the regular expression in this format {{/REG_EX/}} for values, which you want to validate.
Now, the expected body should look like this:

Note:
- Regular expression variable syntax must always be enclosed with double-quotes.
- Javascript regular expression must be used and must be escaped to be used as a string. For escaping the regular expression, you may also use any third-party tools like FreeFormatter (opens new window).
# Scenario 5: My API returns a very large response and I am interested in validating only a small part of my API response.
If you want to validate only a small part of your API response and want to ignore the rest of the properties then you can use the special variable "{{*}}": "{{*}}".
Let us suppose, the API returns the following response:
{
"key1": "value1",
"key2": {
"key2.1": "value2.1",
"key2.2": "value2.2",
"key2.3": "value2.3",
"key2.4": "value2.4"
},
"key3": "value3",
"key4": "value4"
}
And in the above response, you only want to validate key1, key2.1, and key2.2 values.
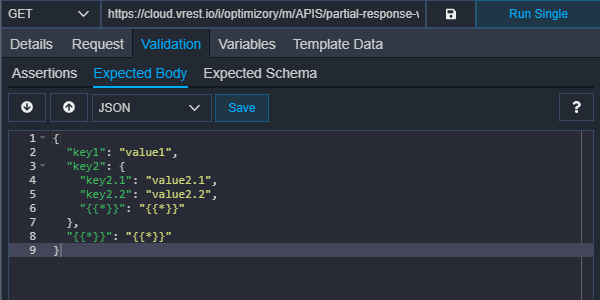
For such scenarios, simply use the special variable "{{*}}": "{{*}}" (key-value pair) to ignore the rest of the keys and values. Now, the expected body should look like this:

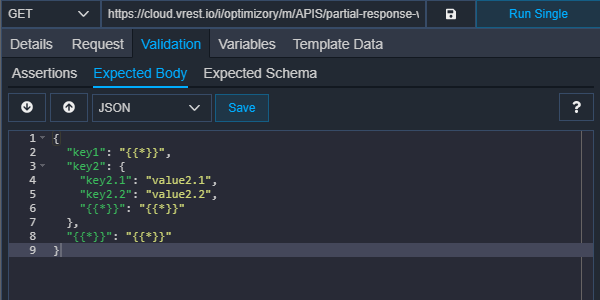
Further, let us suppose, you want to validate only the existence of key "key1" in your response, not the value of "key1", then you can mix this scenario with scenario 3 and write your expected body like this:

# Scenario 6: My API returns some response in which some part of the response can be obtained from the responses of previous test cases.
Let us take an example in which one test case creates a resource on the server and the second test case updates that newly created resource.
- Suppose you have an API that creates resources on the server and returns the following JSON response:
{
"id": "54a79b704cba8d5328d087f5",
"resource_name": "testcase",
"resource_url": "http://vrest.io/i/demo/m/RVD/create_resource",
"resource_description": "This API creates a resource on the server",
"meta": {
"created_at": "2015-01-03T07:41:21.000Z"
}
}
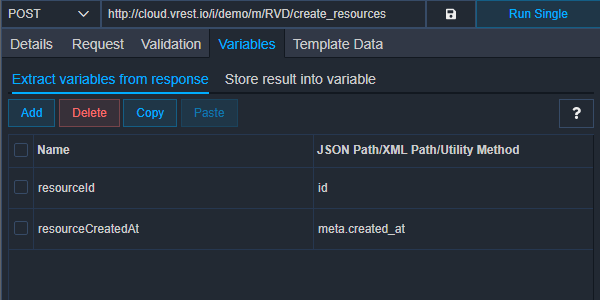
- Now, you can save the id of newly created resource into variable say "resourceId" and creation time into variable say "resourceCreatedAt". You can extract these variables in the following way:

Few points regarding writing Path in the above table:
- Each individual property value can be extracted via JSON Path expression e.g.
idormeta.created_id - For more information, read JSON Path syntax
- Now you can use these extracted variables in subsequent requests. Note that once a variable is defined, it can be used in all subsequent requests within that test run only. If you want to override this variable, simply re-define the variable in any request.

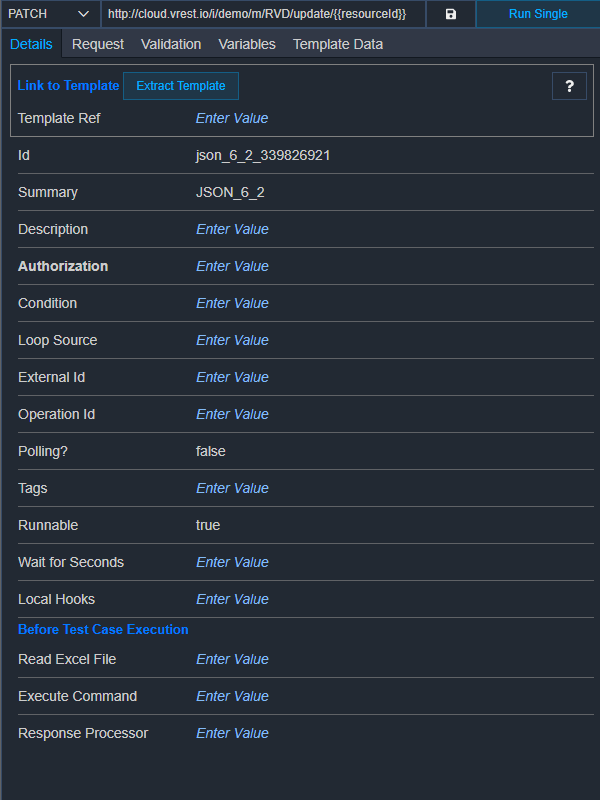
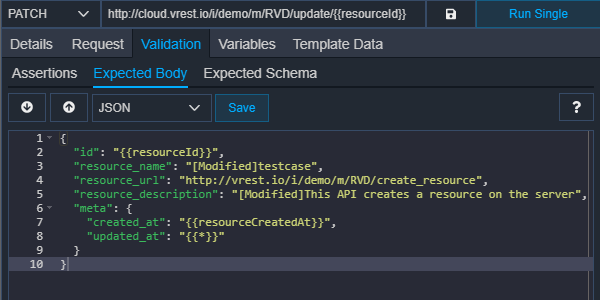
Now, suppose you have an API that updates this newly created resource and it needs the ID of the resource to update. You can use the {{resourceId}} variable (extracted in the previous step) in the URL as shown in the following figure:
- And let us suppose, the Update API returns the following response:
{
"id": "54a79b704cba8d5328d087f5",
"resource_name": "[Modified]testcase",
"resource_url": "http://vrest.io/i/demo/m/RVD/create_resource",
"resource_description": "[Modified]This API creates a resource on the server",
"meta": {
"created_at": "2015-01-03T07:41:21.000Z",
"updated_at": "2015-01-03T07:51:01.000Z"
}
}
Now, you can write our expected body like this:

Note: In the above test case, fields "id" and "created_at" will be replaced from the values extracted from the previous test case, and updated_at value will be replaced from the value received the actual body, before response validation. So, we can use Default Validator in such scenarios.
# Scenario 7: My API returns a large array, and I just want to validate only the first few items of it.
If you want to validate only a small part of the array in your API response and want to ignore the rest of the elements of that array then you can use another special variable "{{**}}".
Let us take an example of the following response:
[
"element1",
"element2",
"element3",
"element4"
]
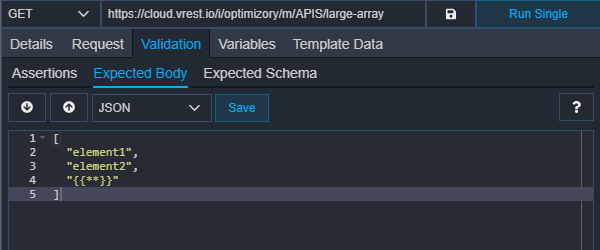
Now in the the above example, if you just want to validate "element1" and "element2", then you can simply do the following:

Using the "{{**}}", like this, will help you to ignore all the remaining elements and just validate the ones you have mentioned in the expected body.
# Scenario 8: My API returns a dynamic response and none of the above fit my needs.
In vREST, most of the responses can be validated with the help of built-in response validators "Default Validator" and "Default Schema Validator". But if that doesn't fit your needs, then you can define your own custom validator in vREST or you can even mix and match validators and assertions.
- Custom Validator is basically a Javascript function and vREST invokes this function if you associate your custom-defined validator with the test case.
- vREST provides expected response and actual response to this function.
- Now, it's your job to validate the expected response with the actual response.
- If you return true then vREST will mark the test case as passed and otherwise failed. For this scenario,
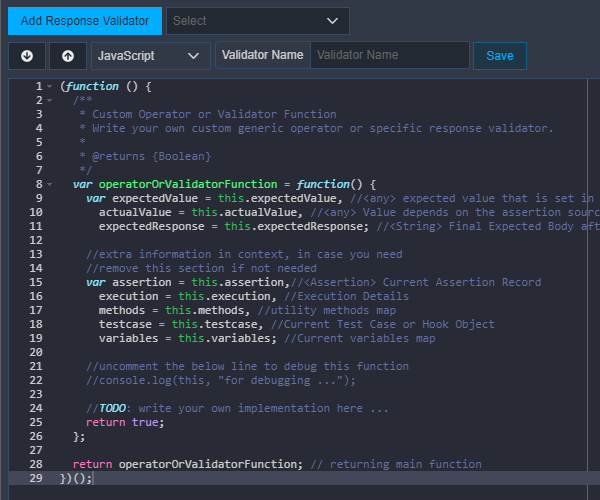
- First define your custom validator in Project Configuration >> Response Validator Section.

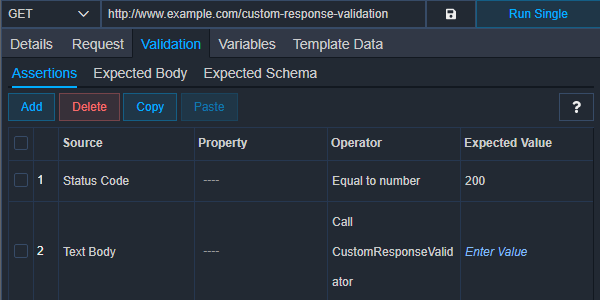
- Now associate this custom validator with your test case like below:

That's it. Now your test case will be validated with your custom validator when you execute it.
Note: If you think, your scenario is not covered here then you can discuss your scenario with us by sending an email to "support@vrest.io".