# Response Processor
WARNING
This feature is available as part of vREST NG Pro/Enterprise version.
If you want to pre-process the API response before the validation of your test case/hook then vREST provides some built-in response processors and also allows you to write your own custom response processor by using the utility methods.
First, we will see the built-in response processors, and then we will look at how you may write a custom response processor.
vREST provides the following builtin response processors:
# base64
This response processor converts the API response into a base64 string. This processor might be useful in validating the binary responses by their base64 equivalent.
# blank
This response processor always returns a blank string irrespective of the API response. It is useful in ignoring a large binary/textual response.
# checksum
This response processor converts the API response into an md5 hash string. This processor is also useful in validating the binary responses by their checksum.
# csv2json
If the API response is CSV content then this response processor converts that CSV content into JSON format.
# xml2json
If the API response is XML content then this response processor converts that XML content into JSON format. This makes validating the XML responses a lot easier.
# xls2json
If the API response is an XLS file then this response processor converts that XLS file into JSON format for further validation.
# Custom Response Processor
You may even write a custom response processor. Let's take some practical examples to understand its utility.
# Use case 1: Decode encrypted responses
Suppose your server returns a JSON response but in base64 encoded format. So, in this situation, you may write a custom utility method that will decode the API response first and you may easily validate your API response after that.
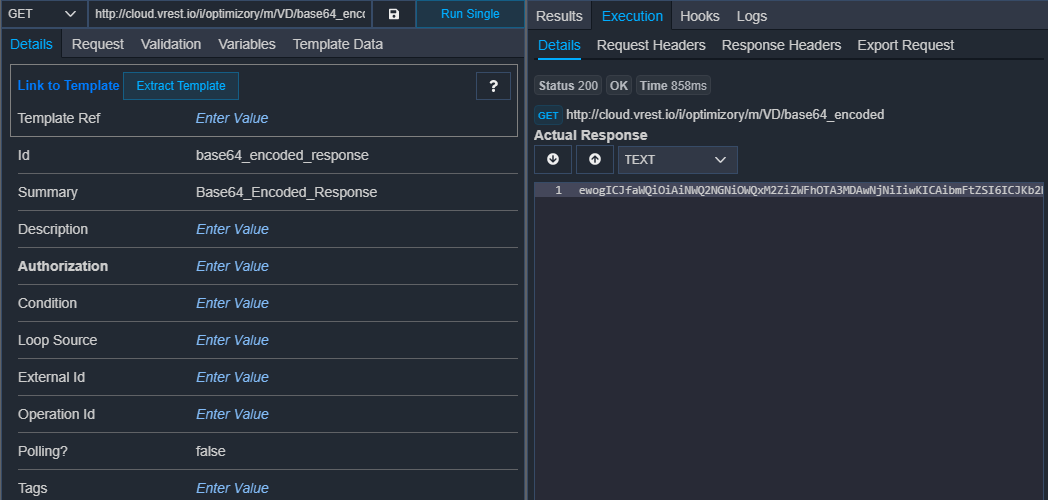
Suppose our sample API returns the following encoded API response as shown in the screenshot. For demonstration purposes, the JSON response is only base64 encoded.

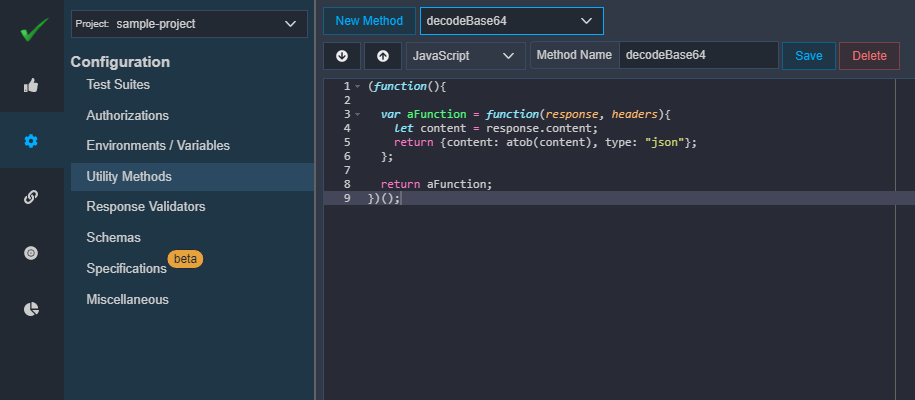
Now let's write a custom utility method, which decodes this base64 encoded string into JSON content again. We have specified the utility method named decodeBase64 as shown below:

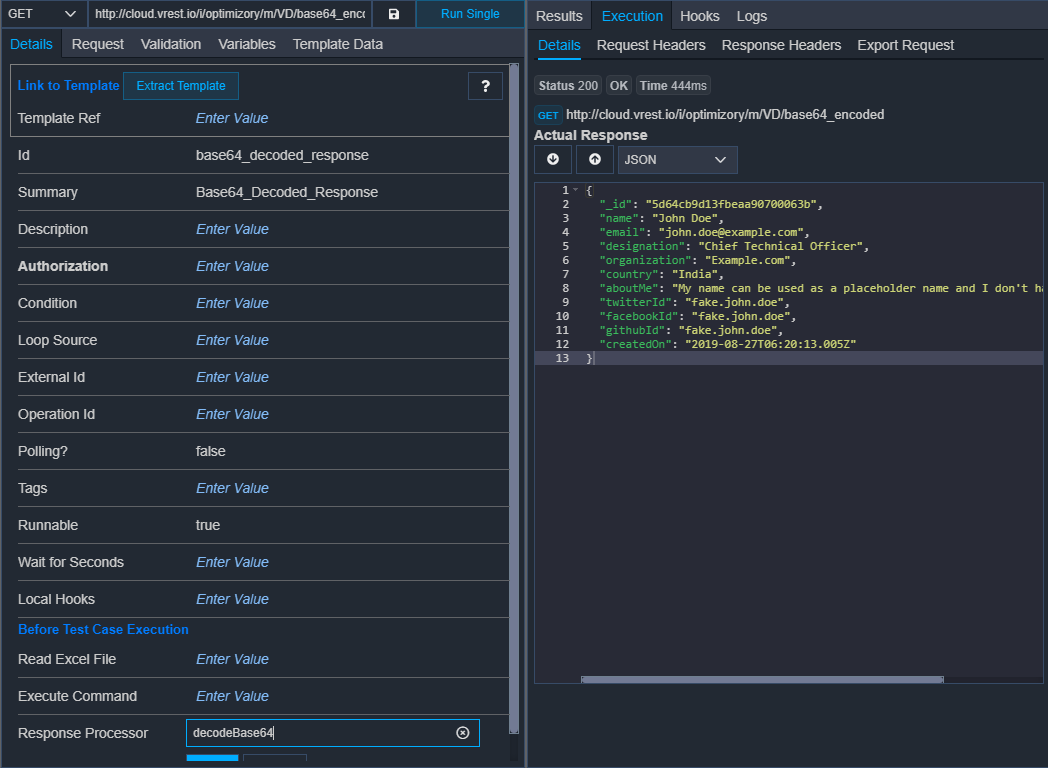
Let's use this utility method in our test case/hook to decode the API response. Just specify the utility method name in the Response Processor field. You can see that now vREST is showing the actual response as a JSON string. Which you may easily validate using JSON response validation.

# Use case 2: Infer HTML response as XML
Suppose, if your Test case/Hook is returning an HTML response. And you want to extract some value from the HTML response, but Variables >> Extract variables from response section only allows you to extract from the JSON or XML formats and via utility methods, you may extract information from any kind of response but that will require you to write some code. Using response processor, you may instruct vREST to treat the HTML response as XML. And then you will be able to use the XPath expressions to extract any information from the HTML response.
For this, you will need to write a custom utility method, which will instrct vREST to treat the response as XML. We may specify the utility method named as inferAsXML as shown below:
(function(){
var aFunction = function(response, headers){
return {content: response.content, type: "xml" };
};
return aFunction;
})();
Then just specify this utility method name inferAsXML in the Response Processor field of the desired test case or hook.